StarHTML  HTML-Wissen HTML-Wissen  GIF/JPEG im Vergleich GIF/JPEG im Vergleich

GIF/JPEG im Vergleich
GIF und JPEG: das sind die beiden Bildformate im Internet.
Beide haben Vor- und Nachteile, die Sie kennen sollten, wenn Sie Bilder für ihre Internet-Seiten erstellen.

 GIF-Bilder
Das GIF-Format wurde speziell für Online-Grafiken entwickelt, daher bietet es eine hohe Komprimierungsdichte.
Der aktuelle Standard des GIF-Formats ist das "89er"-Format, das drei besondere Möglichkeiten für Webgrafik bietet:
- GIF-Bilder können "interlaced" abgespeichert werden. Damit wird zunächst die Grundstruktur des Bildes sehr
schnell zum Besucher geschickt. Beim weiteren Laden wird das Bild dann immer feiner aufgelöst.
- Animierte GIF-Bilder sind ebenfalls möglich.
- Und Sie können eine Farbe des Bildes transparent setzen. Dies ermöglicht
transparente Hintergründe.
Der Nachteil ist, dass pro GIF-Datei nur Platz für maximal 256 Farben ist. Ein Pluspunkt ist dagegen, dass
GIF-Grafiken verlustfrei komprimieren.
Das GIF-Format ist für hochauflösende Bilder wie Fotos nicht geeignet. Ideal ist es dagegen für kleine Symbole oder
Cliparts (siehe Typische Grafikarten). Sie sollten aber mit Farbverläufen sparsam umgehen, da diese schnell
einen Großteil der Palette belegen. Auch Anti-Aliasing kostet viel Speicher.

 GIF-Bilder mit transparentem Hintergrund
Wenn Sie ein unregelmäßiges Bild (d.h. nicht rechteckig) verwenden möchten, so dass beim Rest des Bildes der
Hintergrund der Seite zu sehen ist, können Sie bei GIF-Bildern eine Farbe als transparent definieren. Dies ist in
den meisten neueren Bildbearbeitungsprogrammen (beispielsweise Paint Shop Pro) möglich.
Dies wirkt dann so:
Alle Pixel die diese transparente Farbe besitzen, werden dadurch unsichtbar, dort wird die Farbe des Hintergrunds
angezeigt.

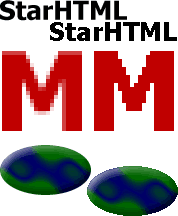
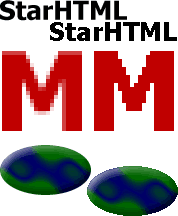
 Anti-Aliasing
 Anti-Aliasing ist eine Technik, um in Bildern sichtbare Treppeneffekte an schrägen Strichen oder Rundungen
auszugleichen.
Anti-Aliasing ist eine Technik, um in Bildern sichtbare Treppeneffekte an schrägen Strichen oder Rundungen
auszugleichen.
Am Bild links können Sie die Wirkung gut beobachten. Mit Anti-Aliasing wirkt die Schrift deutlich weicher und
angenehmer. Die vergrößerten M's zeigen die Technik. Und auch an einfachen geometrischen Objekten wirkt sich
Anti-Aliasing sehr positiv aus.
Moderne Bildbearbeitungsprogramme unterstützen den Anti-Aliasing-Effekt. Fireworks, Corel Photo-Paint und Paint Shop Pro
bieten die Möglichkeit, markierten Objekten die Eigenschaft des Anti-Aliasing zuzuweisen.
Aber: Wenn alle grafischen Elemente weichgezeichnet werden, entsteht irgendwann ein Weichspülmittel-Effekt.
Beachten Sie auch, dass sich dieser Effekt an der Hintergrundfarbe des Objektes orientiert. Wenn Sie ein solches Bild als
transparentes GIF-Bild verwenden und vor einer anderen Hintergrundfarbe einsetzen, entstehen
unangenehme Treppeneffekte:

 Animierte GIF-Bilder
 Animierte GIF-Bilder haben dieselben Eigenschaften wie "normale"
GIF-Bilder, aber sie bestehen aus einer zeitlichen Folge mehrerer einzelner Bilder und scheinen sich dadurch zu
bewegen. Eine Menge animierter GIF-Bilder finden Sie im Internet, beispielsweise in StarHTML, auf der Seite mit
nützlichen Bildern. Animierte GIF-Bilder haben dieselben Eigenschaften wie "normale"
GIF-Bilder, aber sie bestehen aus einer zeitlichen Folge mehrerer einzelner Bilder und scheinen sich dadurch zu
bewegen. Eine Menge animierter GIF-Bilder finden Sie im Internet, beispielsweise in StarHTML, auf der Seite mit
nützlichen Bildern.
Sie können aber auch eigene animierte Bilder erstellen:
Zeichnen Sie zunächst in Ihrem Bildbearbeitungsprogramm die Einzelbilder. Beachten Sie dabei, dass die Bilder die
selbe Größe haben und zueinander passen sollten! Speichern Sie sie als GIF-Bilder (evt. mit Numerierung).
Mit dem zu Paint Shop Pro gehörenden Animation Shop oder ähnlichen Programmen können Sie diese
Bilder aneinanderfügen, festlegen wie lange die Einzelbilder erscheinen sollen und wie oft die Animation
abgespielt werden soll.
Achtung: In animierten GIF-Bildern hat nicht jedes Einzelbild seine eigene Palette mit 256
Farben, sondern allen Einzelbildern zusammen stehen 256 Farben zur Verfügung!
Typische Arten animierter GIF-Bilder:
- Diashow-Effekte können Sie z.B. verwenden, um die Produkte Ihrer Firma zu präsentieren. Die Einzelbilder müssen
für den Anwender einen nachvollziehbaren Zusammenhang ergeben.
- Daumenkino-Effekte können sie z.B. verwenden, um Cliparts zu einfachen Trickfilmsequenzen zu erweitern oder
Ablaufprozesse zu zeigen.
Tipp: Eine interessante Seite zu GIF-Animationen: Zampanos GIF-Animationen

 Das "Blind-GIF"
Ein bestimmtes GIF-Bild hat im Internet inzwischen Kultstatus erreicht. Das "Blind-GIF". Es ist nur 1 Pixel
groß und dieses Pixel ist auch noch transparent. Durch die hspace/vspace-Optionen des Bild-Tags <img
...> kann es beliebige Abstände einfügen, ist aber nie sichtbar. Es
ermöglicht damit folgende Formatierungen:
 Einrückungen: <img src="blind.gif" hspace=20> Einrückungen: <img src="blind.gif" hspace=20>
 Abstände zur oberen Zeile: <img src="blind.gif" vspace=40> Abstände zur oberen Zeile: <img src="blind.gif" vspace=40>
Sie können es leicht selbst erzeugen, finden es aber auch im StarHTML-Verzeichnis als blind.gif .

 JPEG-Bilder
Bei JPEG, entwickelt von der Joint Photographic Expert Group, handelt es sich
um ein Grafikformat, das auf verschiedenen Komprimierungsalgorithmen basiert. Der JPEG-Algorithmus wird auch auf
Videos angewendet und hat das Video-Format MPEG ermöglicht.
Das JPEG-Format komprimiert ebenfalls sehr gut und hat gegenüber dem GIF-Format den Vorteil, dass es pro
Bild bis zu 16,7 Millionen Farben speichern kann. Der Nachteil ist, dass JPEG mit Verlust komprimiert, d.h.
je höher der Komprimierfaktor, desto schlechter die Qualität des Bildes. Aufgrund seiner Charakteristik eignet sich das
JPEG-Format vor allem zum platzsparenden Abspeichern von Fotos.
Tipp: Schauen Sie sich mal JPEG Dateien stark vergrößert in der Bildbearbeitung an,
dadurch können Sie erkennen, wie die Komprimierung funktioniert!
Beim JPEG-Format können Sie meist drei Parameter selbst bestimmen:
- Die DPI-Dichte: Das ist die Punktdichte (dpi = dots per inch). Bei JPEG-Dateien, die Sie für die
Anzeige in Internetseiten benötigen, reicht ein Wert zwischen 70 und 100 dpi.
- Progressive Komprimierung: Ähnlich einem Interlaced-GIF-Bild wird das Bild dann in Schichten geladen.
- Den Kompressionsfaktor: Je höher der Kompressionsfaktor, desto schlechter die Bildqualität.
Statt dem Kompressionsfaktor stellen Sie aber bei einigen Bildbearbeitungsprogrammen die Qualität des Bildes ein.
Welche Einstellung Sie hier wählen sollten, ist sehr unterschiedlich. Versuchen Sie bei jedem Bild erneut den besten
Kompromiss zwischen Dateigröße und Bildqualität zu finden!
Achtung: Jedes erneute Speichern im JPEG-Format komprimiert wieder zusätzlich!
|  HTML-Wissen
HTML-Wissen  GIF/JPEG im Vergleich
GIF/JPEG im Vergleich




 Anti-Aliasing ist eine Technik, um in Bildern sichtbare Treppeneffekte an schrägen Strichen oder Rundungen
auszugleichen.
Anti-Aliasing ist eine Technik, um in Bildern sichtbare Treppeneffekte an schrägen Strichen oder Rundungen
auszugleichen.
 Animierte GIF-Bilder haben dieselben Eigenschaften wie "normale"
GIF-Bilder, aber sie bestehen aus einer zeitlichen Folge mehrerer einzelner Bilder und scheinen sich dadurch zu
bewegen. Eine Menge animierter GIF-Bilder finden Sie im Internet, beispielsweise in StarHTML, auf der Seite mit
Animierte GIF-Bilder haben dieselben Eigenschaften wie "normale"
GIF-Bilder, aber sie bestehen aus einer zeitlichen Folge mehrerer einzelner Bilder und scheinen sich dadurch zu
bewegen. Eine Menge animierter GIF-Bilder finden Sie im Internet, beispielsweise in StarHTML, auf der Seite mit
 Einrückungen: <img src="blind.gif" hspace=20>
Einrückungen: <img src="blind.gif" hspace=20> Abstände zur oberen Zeile: <img src="blind.gif" vspace=40>
Abstände zur oberen Zeile: <img src="blind.gif" vspace=40>