StarHTML  HTML-Wissen HTML-Wissen  JavaScript und Formulare JavaScript und Formulare

Guter HTML-Stil

 Auch so können Sie Ihre Besucher erfreuen
Manchmal ist es wichtiger einen guten Eindruck beim Besucher zu hinterlassen, als unbedingt um jeden Klick zu
werben. Mit den folgenden Tips gestalten Sie Internetseiten freundlicher:
 |
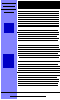
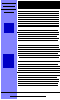
unruhiges Layout - nicht gut, verwirrt und strengt an |
|---|
 |
ruhiges Layout- übersichtlich |
|---|
| Textgestaltung |
Sie sollten nicht zu viele unterschiedliche Textformate auf einer Seite benutzen. Das
heißt: Einheitliches Format für Überschriften, Links und Text. Nicht zu grellen, zu kleinen oder zu
großen Text verwenden.
|
|---|
| jede Seite für sich |
Achten Sie darauf, das jede Seite für sich stehen kann! Schreiben Sie nicht über mehrere Seiten
hinweg. Das zerstört den Zusammmenhang und die Konzentration Ihrer Leser. |
|---|
| wenig scrollen |
Auch ständiges scrollen ermüdet und macht unkonzentriert. Machen Sie Ihre Seiten also auch nicht
zu lang! |
|---|
| einfach schreiben |
Schreiben Sie einfach und verzeichten Sie auf komplizierte Satzkonstruktionen! Schreiben Sie in
kurzen Sätzen und in einem aktiven Stil! |
|---|
| keine Rückbezüge |
Verwenden Sie möglichst keine Rückbezüge, das Blättern in Internetseiten dauert nun mal seine
Zeit. |
|---|
| erklären |
Ihre Besucher nehmen Schlussfolgerungen nicht einfach hin, erklären Sie die! |
|---|
| Glaubwürdigkeit |
Auch, indem Sie verschiedene Standpunkte oder Lösungsvorschläge erklären, können Sie Ihre
Glaubwürdigkeit erhöhen! |
|---|
| Spalten |
Lange Texte sollten Sie unbedingt in Spalten schreiben. Um so kürzer die Wegstrecke ist, die das
Auge des Lesers zurücklegen muss, umso entspannter kann er lesen. (siehe Blinde Tabellen) |
|---|
| Druckversion |
Wenn Sie erwarten, das Ihre Besucher ihre Seiten ausdrucken könnten, bieten Sie bei grafisch und
gestalterisch aufwendigen Seiten eine Druckversion an!
|
|---|
| Frames |
Verwenden Sie Frames um besser navigieren zu können, zu Vergleichszwecken oder zur kunstvollen Seitengestaltung.
Verwenden Sie Frames nicht, um fremde Seiten im eigenen Frameset anzuzeigen und damit deren Anzeigeformat zu
ändern. Bei externen Verweisen in Frames immer Frameset beenden!
|
|---|

 Nicht für bestimmte Browser oder Auflösungen schreiben
Eine weit verbreitete Unsitte ist es, nur für bestimmte Browser oder Auflösungen zu schreiben. Damit sperren Sie im
schlimmsten Fall einen Großteil Ihrer Besucher aus.
Alle in StarHTML beschriebenen HTML-Befehle wurden (soweit nicht anders vermerkt) im HTML-Standard 3.2
aufgenommen, d.h. sie werden von der großen Mehrheit der üblichen Browser verstanden. Möchten Sie sich weiter informieren,
und neuere Möglichkeiten und Befehle kennenlernen, beachten Sie unbedingt: Browser, die einen verwendeten Befehl nicht
verstehen, zeigen die Seite eventuell nicht korrekt an.
Sie wissen nicht, welche Bildschirmauflösung Ihre Besucher verwenden und ob sie den Browser im Vollbildmodus
laufen lassen. Eine Seite, die bei Ihnen gut aussieht, muss nicht überall gut aussehen. Kleinere Auflösungen "quetschen"
den Seiteninhalt auf eine kleinere Fläche, größere ziehen ihn unter Umständen auseinander. Versuchen Sie daher, Ihre Seite
möglichst mit kleineren Auflösungen zu testen.

 Aussagekräftige Verweistexte verwenden
Klickt ein Surfer auf einen Verweis, möchte er genau das Ergebnis erhalten, was ihm der Verweis verspricht.
Formulieren Sie Sätze, in denen ein Verweis vorkommt, so, dass der Verweistext aussagekräftig ist.
Schreiben Sie z.B. nicht:
"Für mehr Unterstützung klicken Sie bitte hier"
sondern:
"Weitere Unterstützung ist ebenfalls verfügbar".

 Bilder mit Alternativtext und Größenangaben versehen
Gewöhnen Sie sich an, bei Grafiken immer mit der Option alt="*" einen Alternativtext anzugeben.
Viele Anwender schalten angesichts der oft schlechten Übertragungsraten die Anzeige von Grafiken in ihrem Browser aus.
Besonders bei Internetseiten, die hautpsächlich aus Grafiken bestehen, gehören Alternativtexte deshalb zum guten Ton.
Internetseiten können von Browsern schneller aufgebaut werden, wenn sie frühzeitig wissen, wieviel Platz sie für Grafiken
lassen müssen, noch bevor diese geladen sind. Deshalb sollten Sie alle Bilder mit Größenangaben width=* und
height=* versehen.
|
 HTML-Wissen
HTML-Wissen  JavaScript und Formulare
JavaScript und Formulare
 HTML-Wissen
HTML-Wissen
 Homepage-Aufbau
Homepage-Aufbau